Skin
스킨 상세
스킨상세 가이드
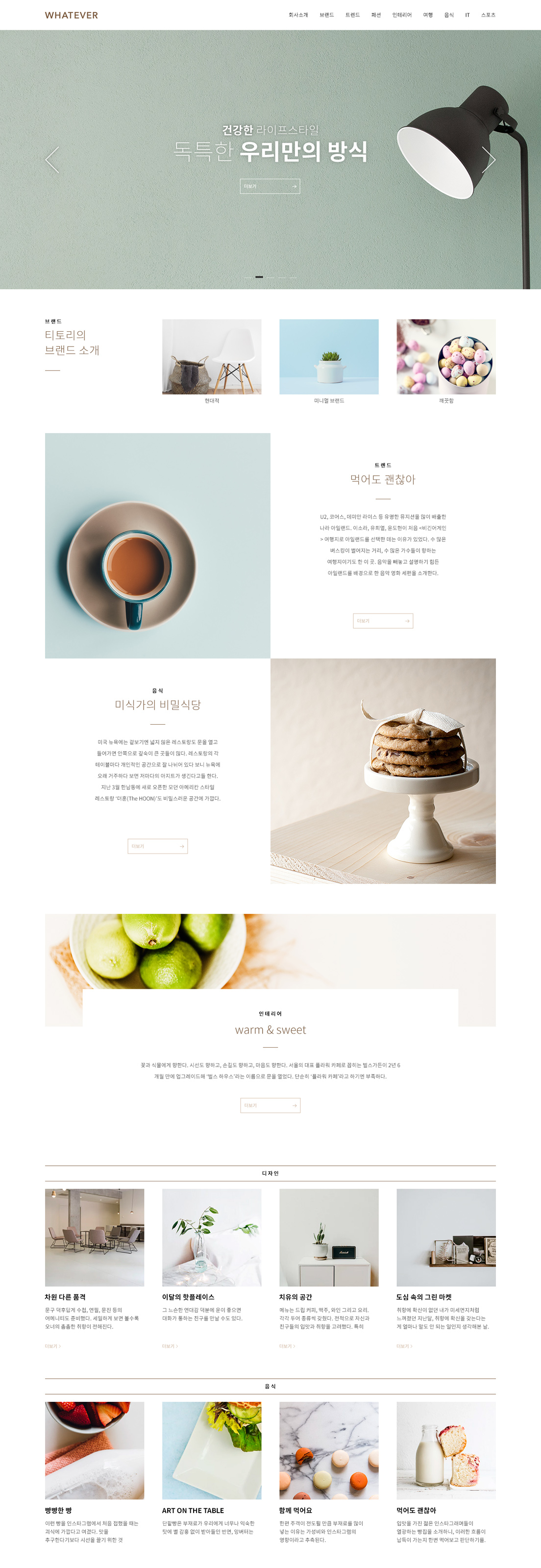
심플하고 감각적인 스타일을 사용하여 개인과 기업의 브랜딩을 극대화할 수 있는 스킨입니다.
 반응형웹 설정 안내
반응형웹 설정 안내
*본 스킨은 반응형웹으로 제작되어 있습니다.
'블로그 관리>꾸미기>모바일 메뉴'에서 '모바일웹 자동연결을 사용하지 않습니다.' 로 설정해주세요.
Whatever는 5가지의 커버 아이템을 제공합니다.
커버의 종류는 슬라이더 / 섬네일 리스트1 / 섬네일 리스트2 / 스페셜 콘텐츠 / 와이드패널로 커버 타입 모두 최신 글로 설정 또는 발행된 글 중에 선택, 직접 입력이 가능합니다.


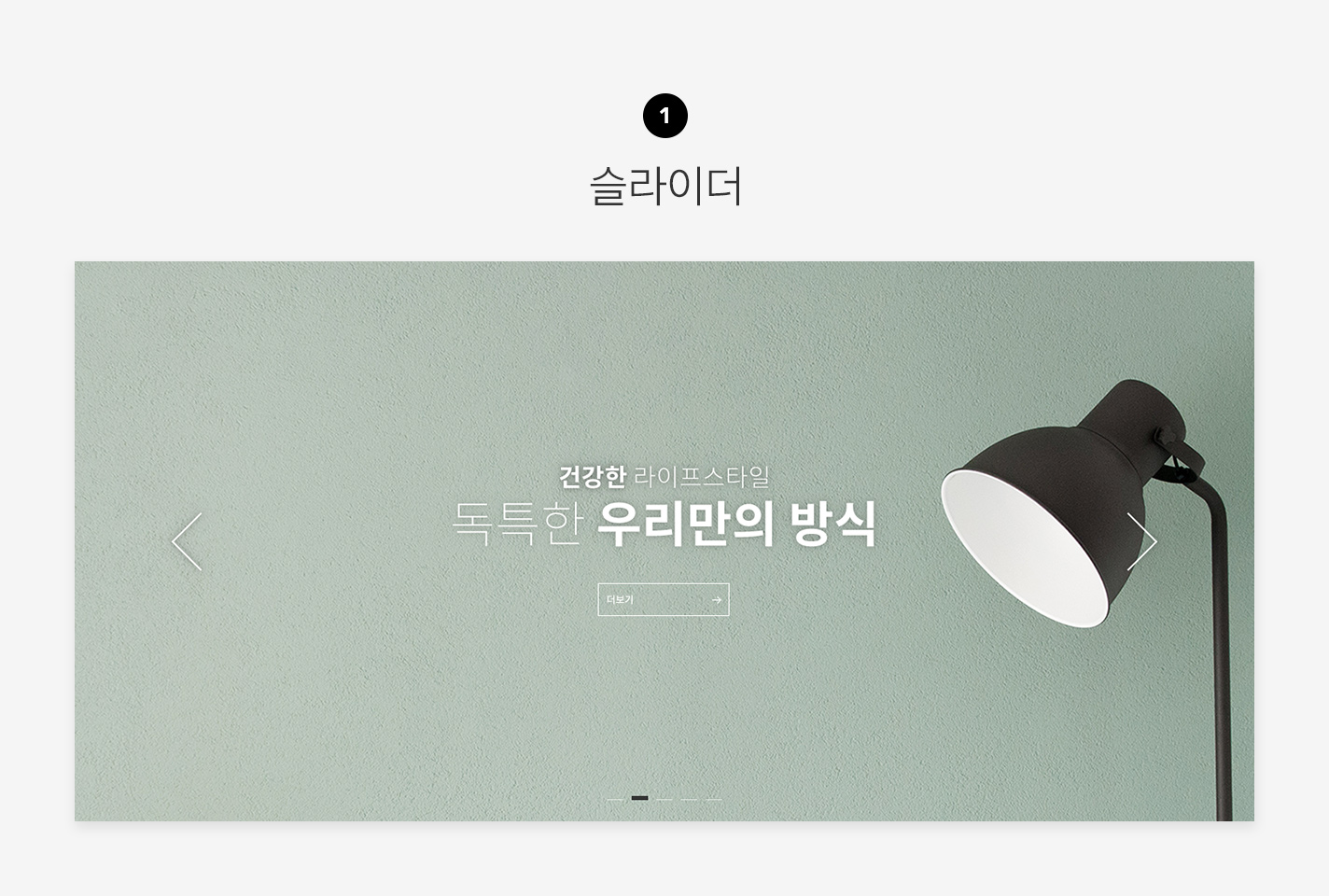
좌우 스와이프가 가능한 슬라이더입니다.
발행된 최신글을 자동으로 보여주거나, 발행된 글 중 선택하여 보여줄 수 있습니다.
직접입력으로 감각적인 화면을 구성할 수도 있습니다.

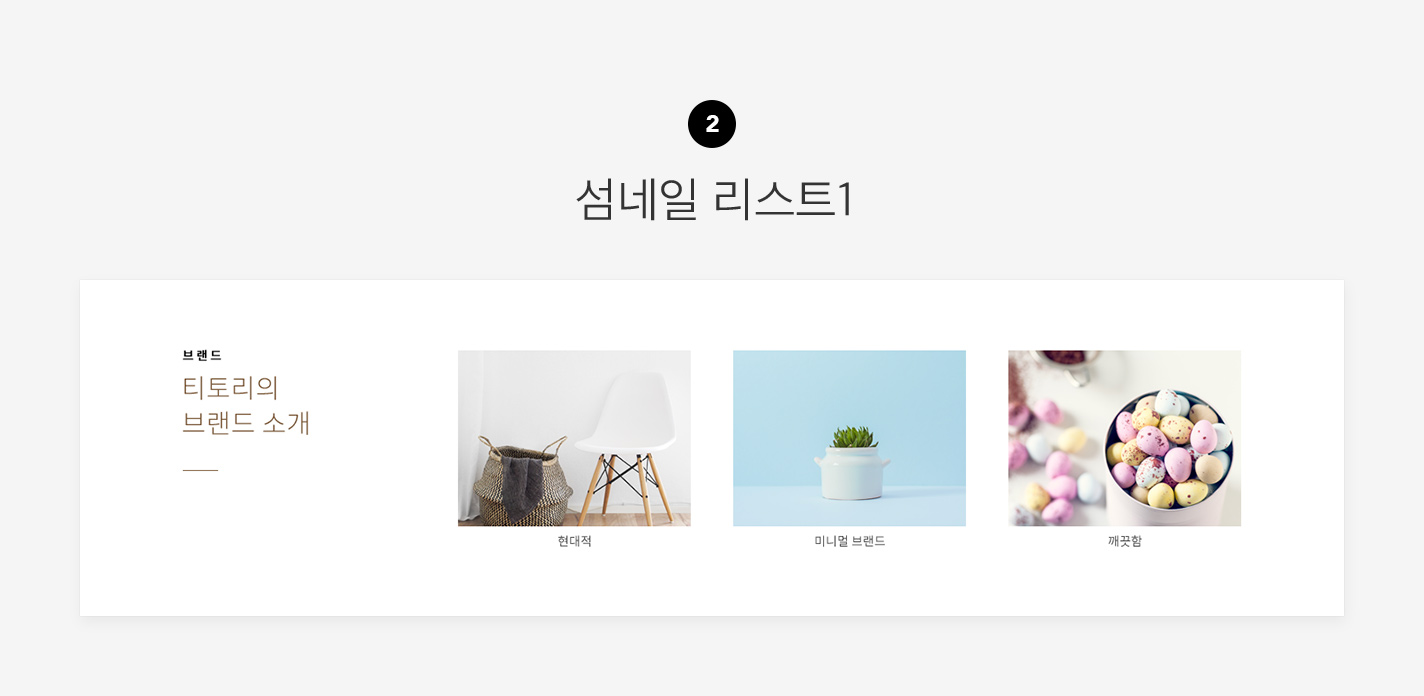
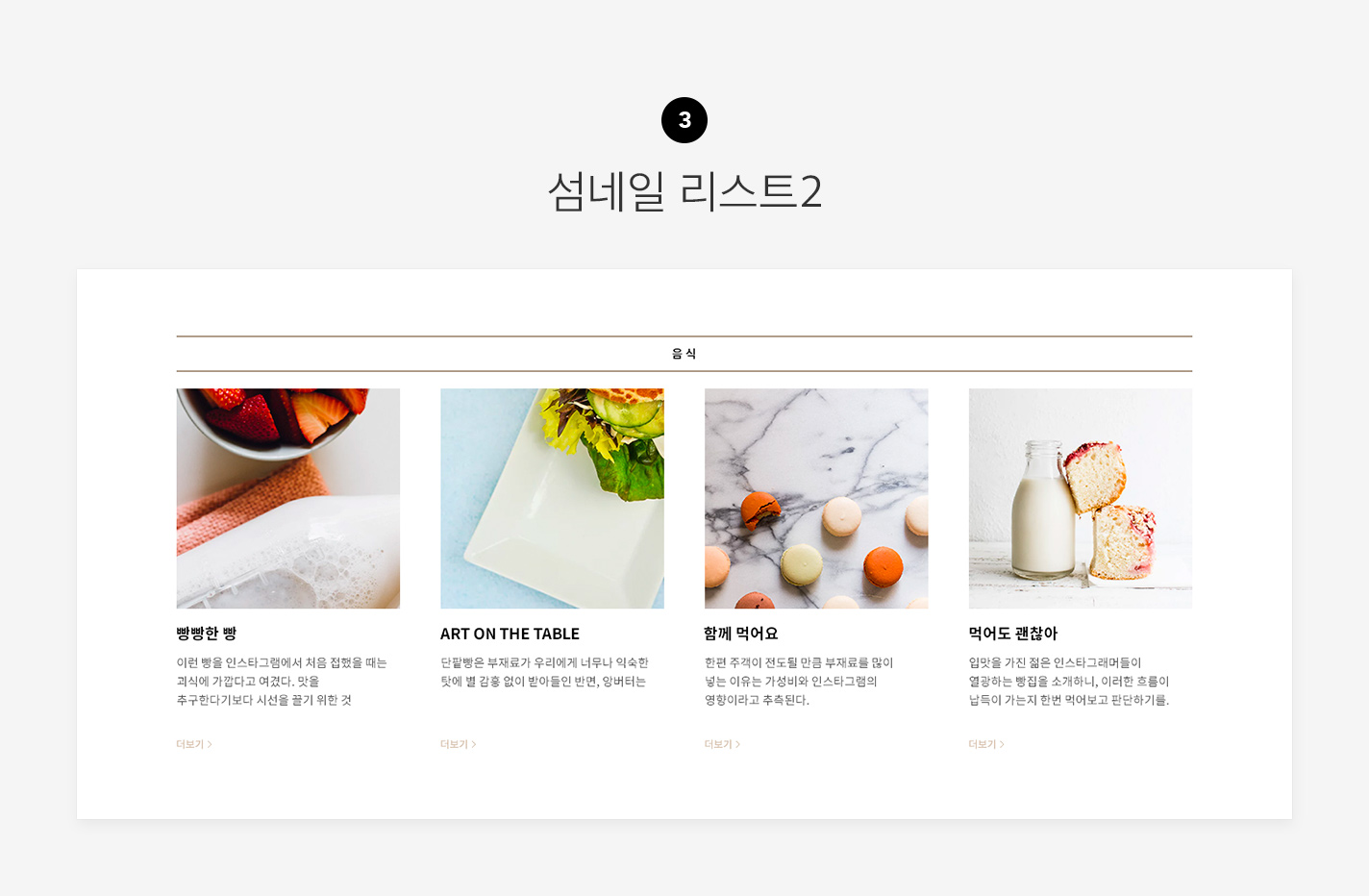
아이템 타이틀 입력을 권장하는 섬네일 중심의 리스트 타입입니다.

섬네일, 제목과 본문 일부가 함께 노출되는 기본적인 리스트입니다. 아이템 타이틀 입력시 상단 가로선 중앙에 노출됩니다. 입력하지 않으셔도 무방합니다.

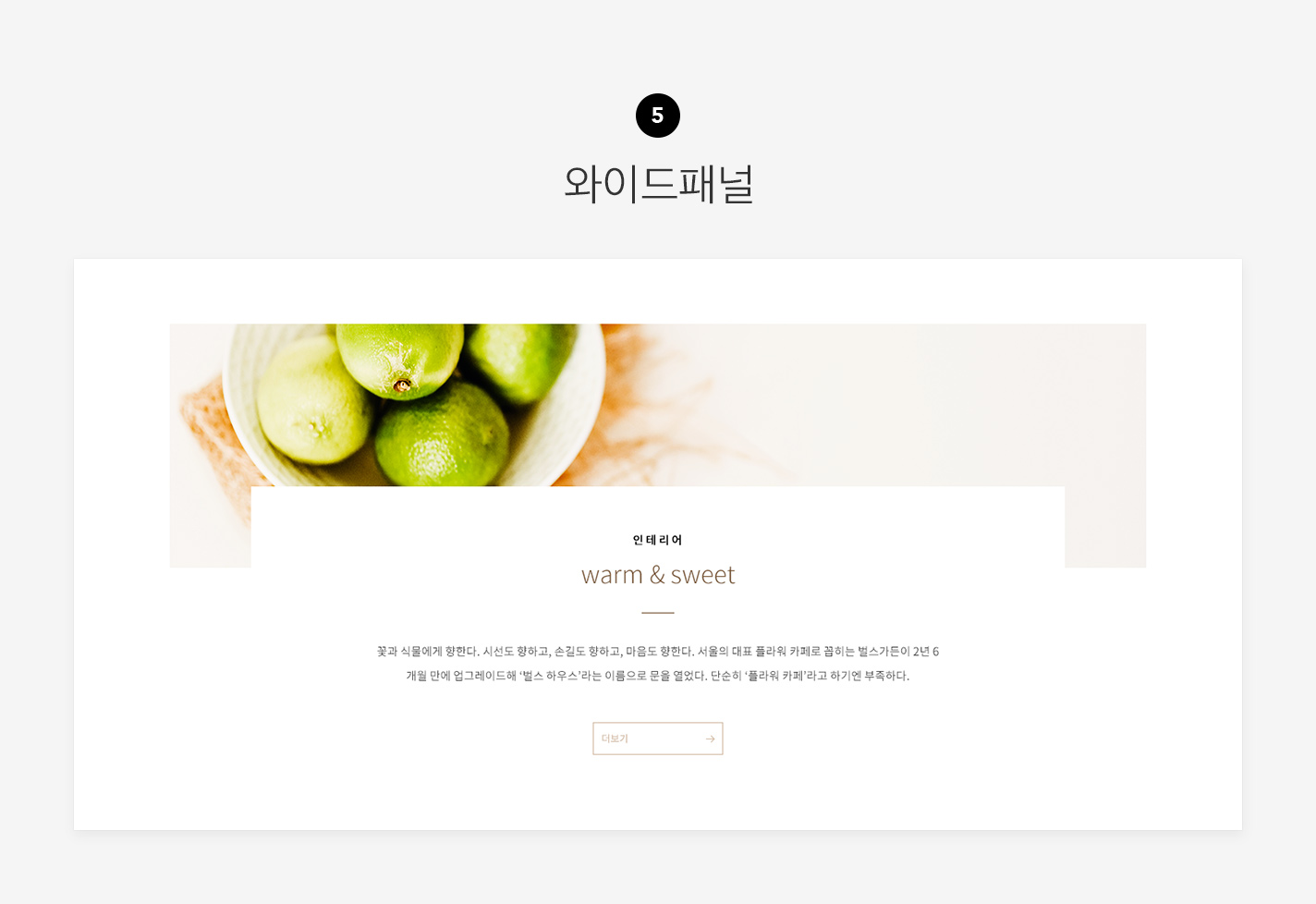
가로폭 전체를 사용하여 콘텐츠를 강조합니다. 홀수/짝수에 배치에 따라 이미지 위치가 좌/우로 변경됩니다.

대표 이미지를 배경으로 하고, 본문 앞부분 문구를 담아 감각적으로 보여줍니다.
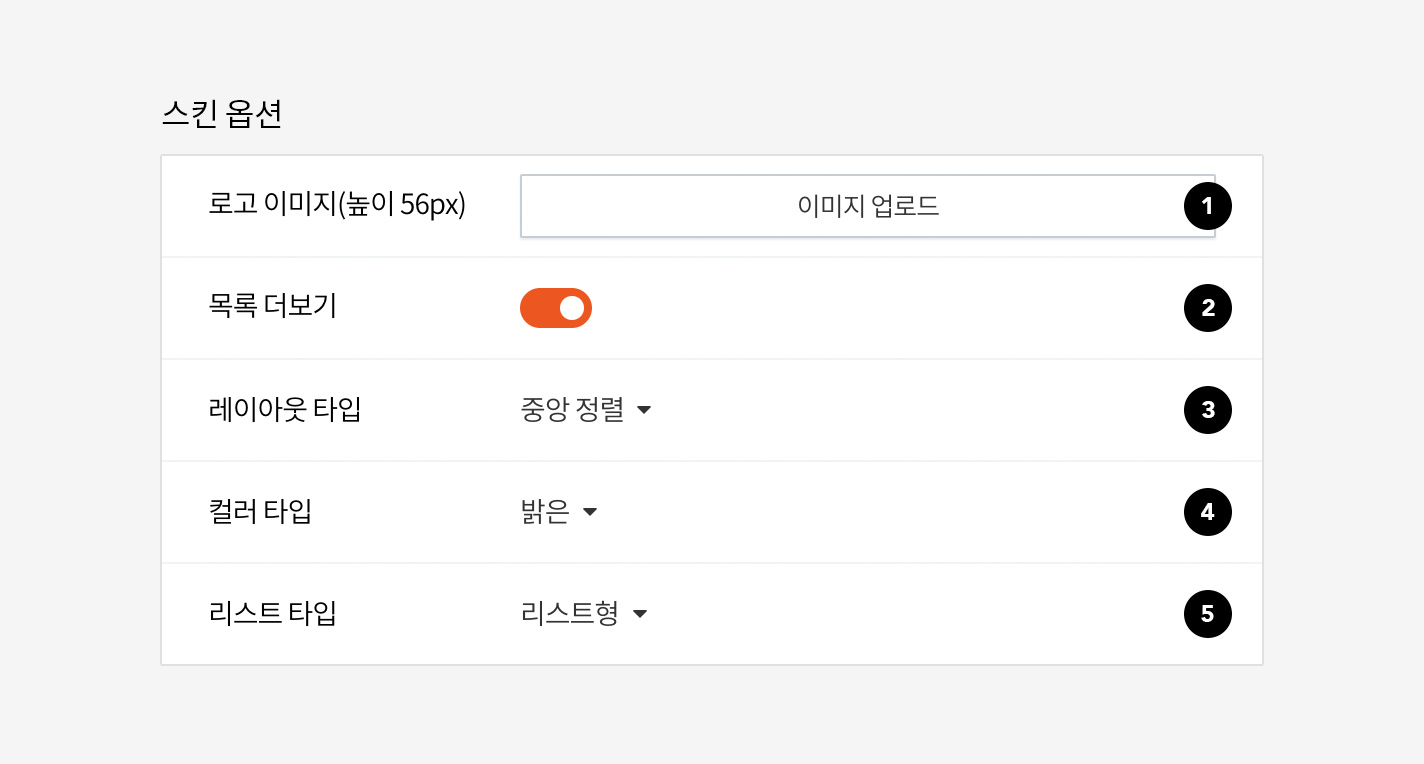
Whatever에서는 다양한 스킨 옵션을 제공합니다.
로고 이미지 / 목록 더보기 / 레이아웃 타입 / 컬러 타입 / 리스트 타입에 따라 다양하게 연출 할 수 있습니다.


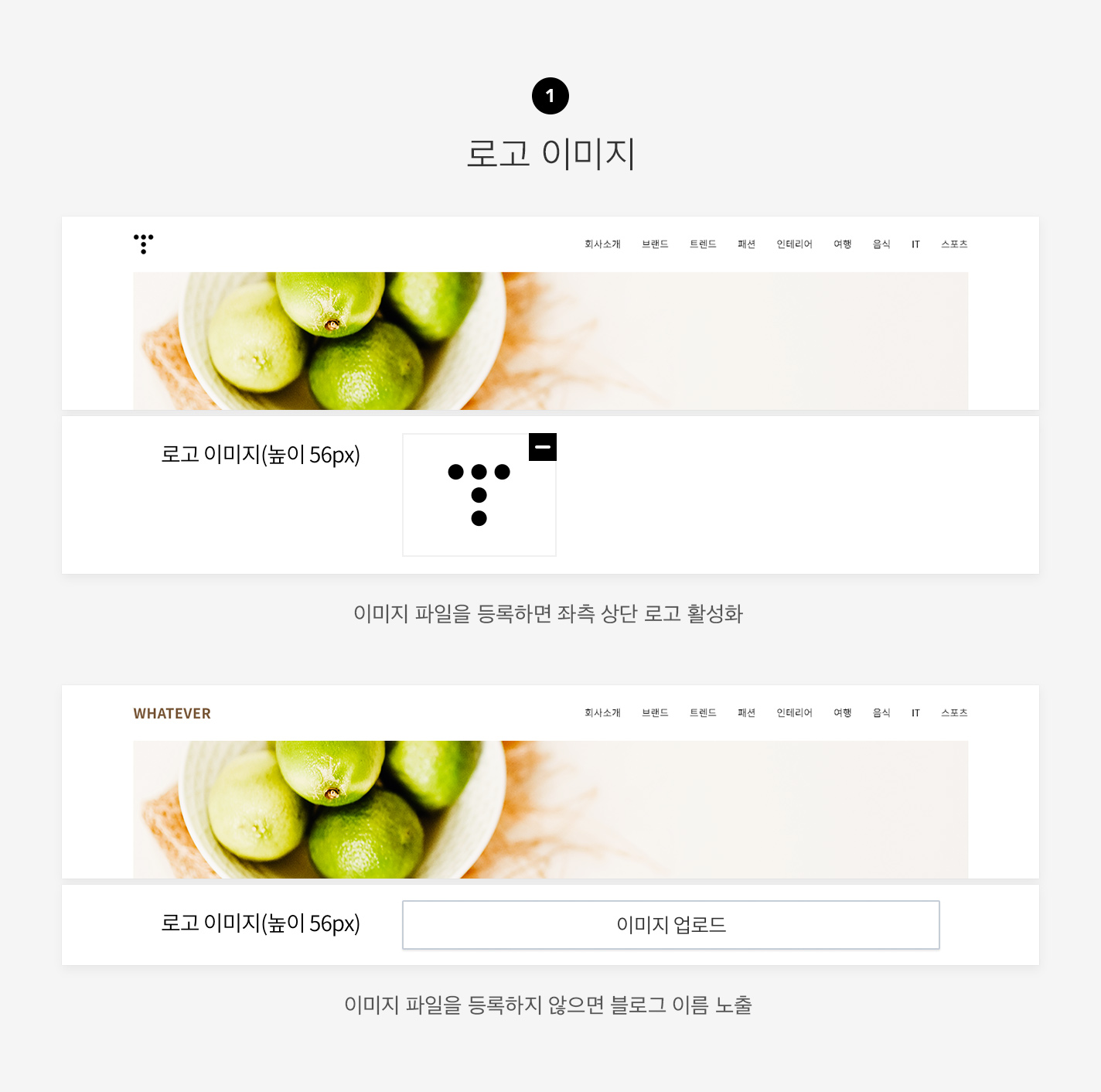
좌측 상단의 로고 이미지를 지정합니다.
이미지를 업로드하지 않을 경우엔 블로그 타이틀이 노출됩니다.

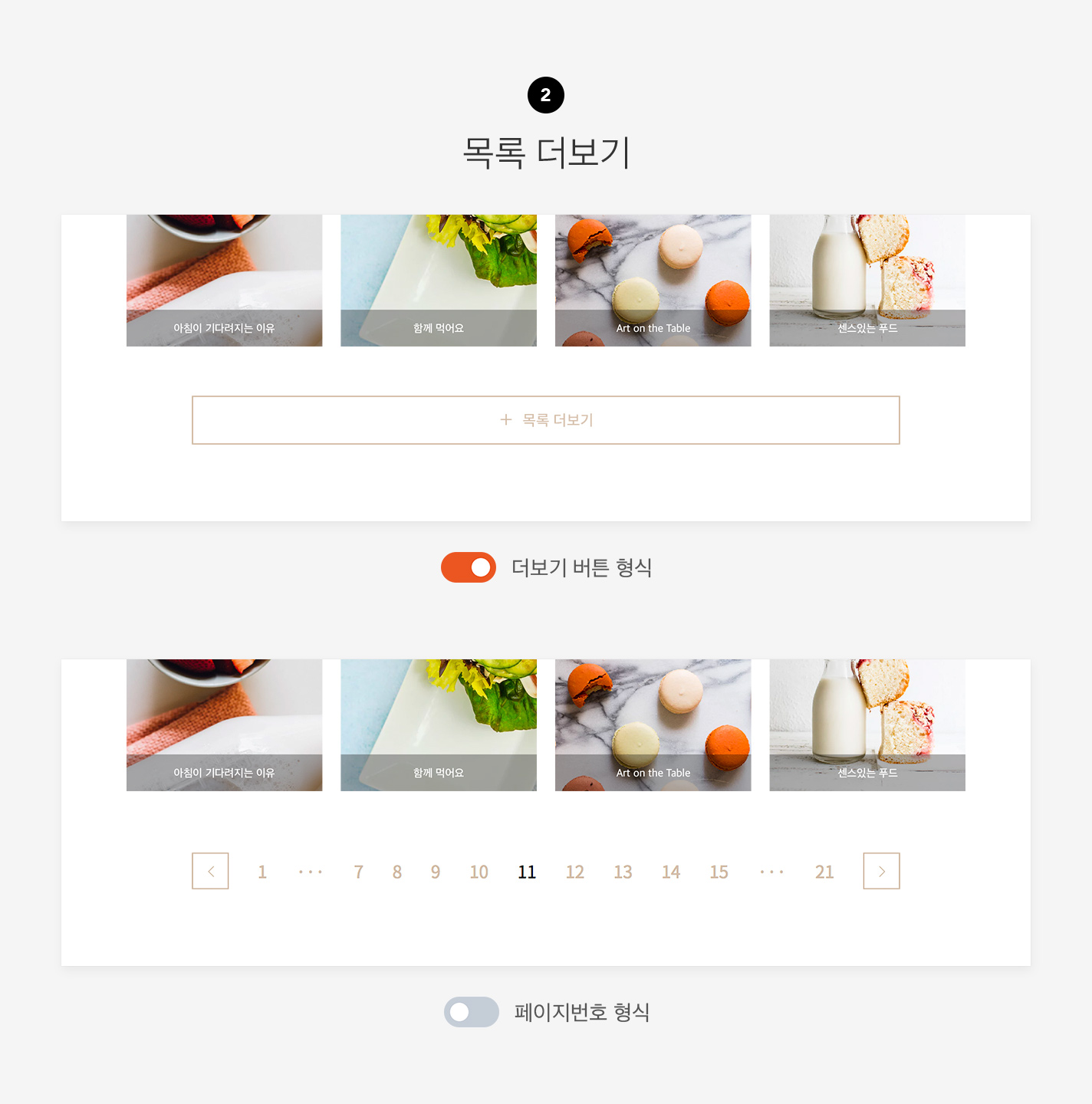
글 목록에서 페이지를 표기하는 방식을 '목록 더보기' 방식으로 사용합니다.

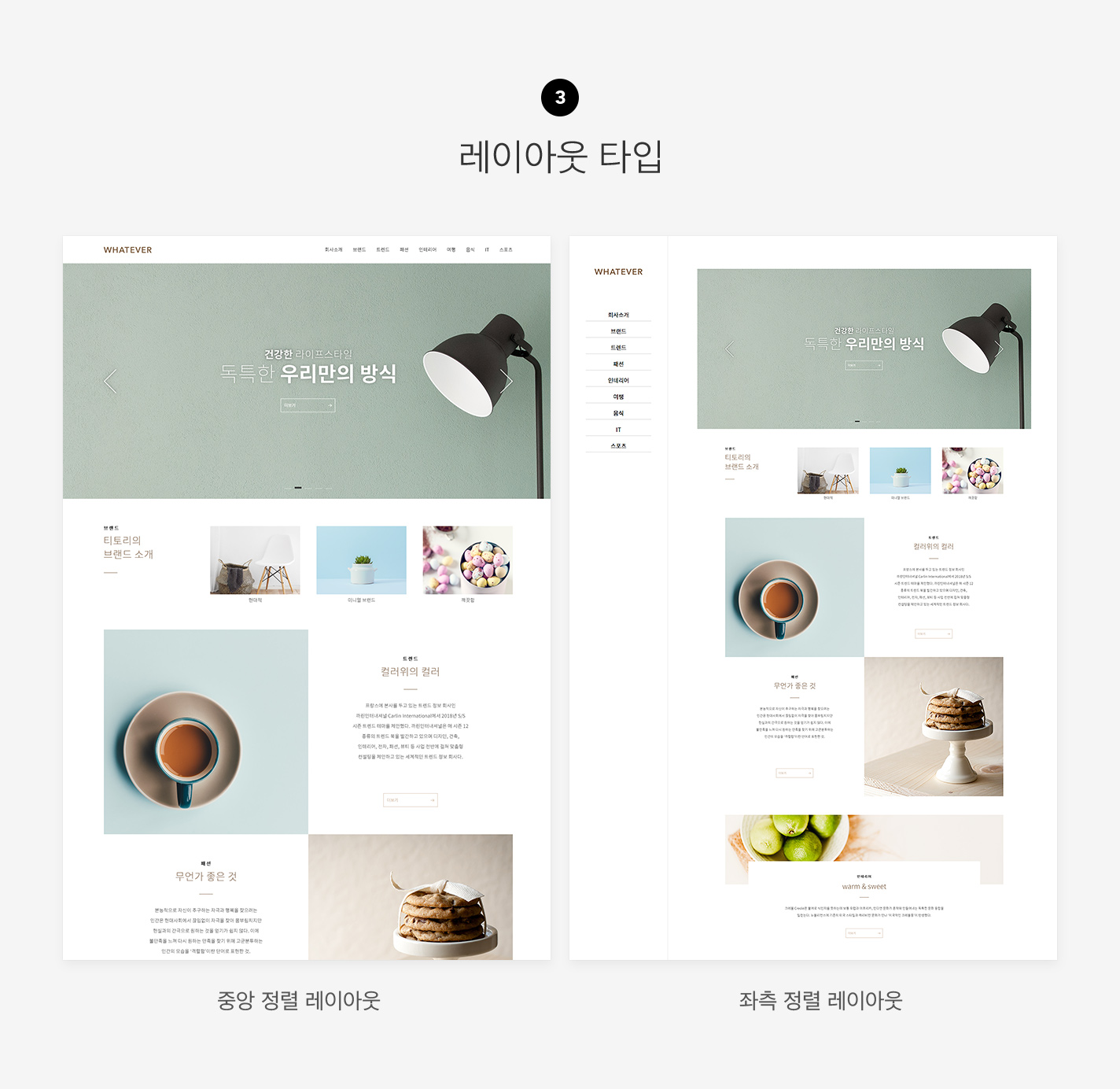
메뉴 레이아웃을 설정할 수 있습니다.
전체 폭을 사용하는 중앙 정렬(기본값)과 좌측 정렬 레이아웃 선택이 가능합니다.

밝은 톤(기본)의 타입 또는 어두운 타입의 컬러를 선택할 수 있습니다.

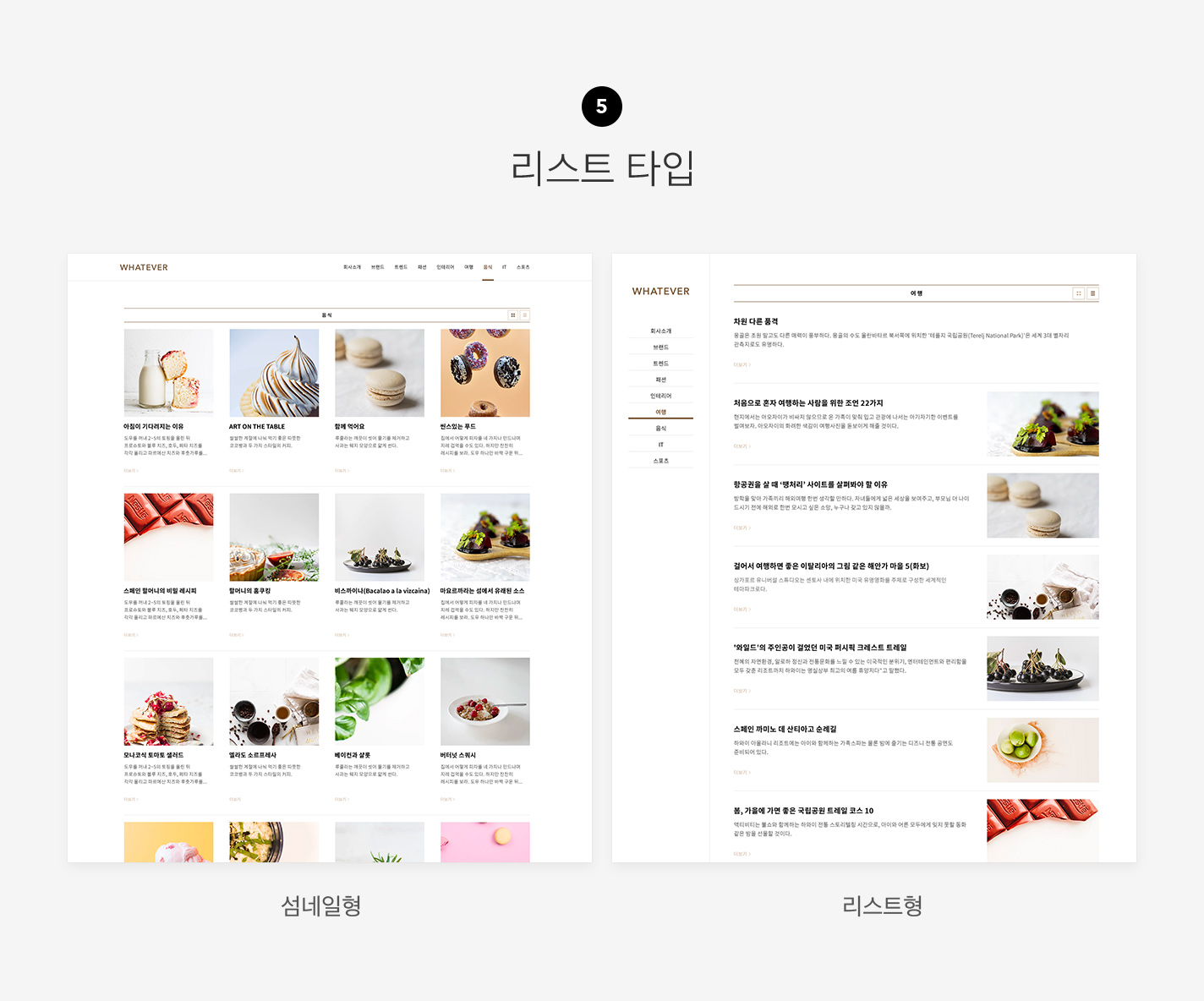
카테고리 리스트 화면의 기본 설정을 이미지 중심 또는 텍스트 중심 타입으로 선택할 수 있습니다.